Thứ Ba, 18 tháng 6, 2013
Thread comment phân nhiều cấp cho blogspot - Demo

Thứ Ba, 11 tháng 6, 2013
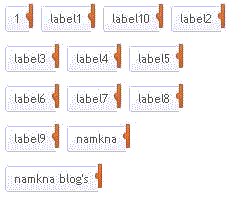
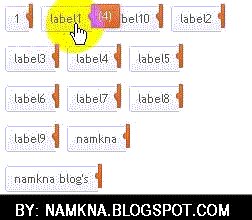
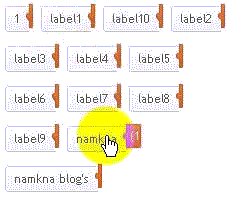
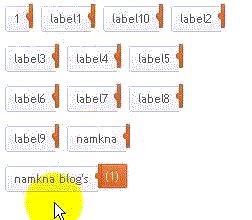
Style 4: Label style Blue sky!

các bạn có thể xem demo bài viết này ở sidebar bên cạnh của bài viết này.
Nếu cảm thấy đẹp thì xem cách làm theo lijnk bên dưới nha.
CÁCH LÀM TẠI ĐÂY
Thay đổi hình dáng con trỏ chuột blogspot - Demo

Các bạn xem demo bằng cách xem con trỏ chuột ở liên kết bất kỳ trong blog này nha.
☼ Xem cách làm TẠI ĐÂY
Ẩn liên kết trong commnet blogspot - Demo
Kéo xuống phàn commnet và chèn link với cấu trúc để xem demo:
Xem cách làm TẠI ĐÂY

<a href="http://namkna.blogspot.com/">Blog namkna</a>
Xem cách làm TẠI ĐÂY

Thứ Hai, 10 tháng 6, 2013
Demo : [Ves1] Slider bài mới nhất trượt ngang với thumbnail cho blogger -
Đăng ký:
Bài đăng (Atom)